未发布 VintaSoftTwain.NET SDK更新至v10.2发布,增加Visual Studio .NET 2017演示丨附下载
VintaSoft Twain .NET SDK v10.2更新内容:
新的Vintasoft.Twain.Web.Services.dll程序集,其中包含一个独立的Web服务,用于与TWAIN设备配合使用。该Web服务能够为任何.NET兼容的Web平台(例如ASP.NET WebForms、ASP.NET MVC、ServiceStack)快速创建其他Web服务。
新的Vintasoft.Twain.Web.Api2Controllers.dll程序集,其中包括用于在ASP.NET MVC 5中与TWAIN设备配合使用的Web API 2控制器。
已验证Vintasoft.Twain.js的JavaScript代码与jQuery 2和3的兼容性。
现在,VintaSoft Web TWAIN解决方案可用于安全的HTTPS服务器:
· VintaSoft Web TWAIN服务(VintasoftWebTwainService项目)可以同时提供HTTP和HTTPS请求。
· VintaSoft ASP.NET MVC TWAIN演示(AspNetMvcTwainDemos项目)可以在HTTP和HTTPS服务器上使用。
新增Visual Studio .NET 2017演示项目。
未发布 Microsoft更新发布了开发者可用的人工智能服务与工具 在近期的Ignite大会上,Microsoft发布了多个与人工智能服务及工具相关的更新,其中包括发布Azure ML Experimentation服务、Azure ML Model Management服务、Azure ML Workbench以及Microsoft Cognitive Services的一般可用版(GA)。
Microsoft的机器学习平台业已得到了相当可观的采用,但是在服务中也发现了一些问题。Microsoft的高级项目经理(Group Program Manager)Matt Winkler给出了这样的解释:
我们已经部署了成百上千的模型,服务了数十亿次的请求。虽然我们只做了数年,但是已经开始看到一些经常性模式。客户告诉我们他们喜欢这种便捷性,但也提出他们需要对计算和数据具有更大的控制,为模型部署提供更多的选项。客户对框架也有着非常多样化的需求,并希望对模型具有同等程度的管理和部署能力。
此次新发布的功能,有望通过在模型的开发和部署方式为客户提供更多控制,解决客户感受到的这些不足之处。
Azure ML Experimentation服务
Azure ML Experimentation服务使用了基于Git的检查点和版本控制机制,管理项目依赖和对任务的训练操作,无论这些任务是本地执行的,还是以横向或纵向扩展方式执行的。此外,数据科学家也可以选择使用他们自己的框架,例如TensorFlow、Microsfot CNTK和SparkML等。他们也可以选择自己喜欢的开发工具,例如Microsfot Code、Visual Studio、Jupyter和PyCharm等。该服务还捕获服务端运行的度量、输出日志和模型。
Azure ML Model Management服务
Azure ML Model Management服务为客户提供了灵活控制模型部署位置的能力。客户可以使用Docker在本地(On-Premise)或云中部署模型,并具有充分的可移植性。
模型的部署和管理是通过HTTP终端实现的。客户可使用Application Insights监控并洞悉模型的性能。该服务对SparkML、Python、Cognitive Toolkit、TF和R提供了最好的支持,还可通过扩展支持Caffe和MXnet等其它一些工具。
Azure ML Workbench
Azure ML Workbench是一种用在Windows和Mac OS X上的人工智能开发工具,其中包括完全的Python和Jupyter环境设置,并嵌入了IPython Notebook。它还提供全面的运行历史,并提供对实验对比的体验。Microsoft还在其中添加了数据整理(Data Wrangling)工具,简化了将数据导入到数据科学实验中的体验。数据整理能力包括数据采样和数据理解,进而在数据上执行转换。上述功能是通过使用PROSE(Program Synthesis Using Examples,一种通过示例准备数据的技术)提供的。
Microsoft Cognitive服务
Microsoft还宣布了升级了Cognitive Services平台,其中提供Text Analytics服务的一般可用版(GA)。Text Analytics服务支持开发人员做情感分析,以及从文本中检测关键短语、话题和语言。
更多资讯>>> 未发布 文档管理控件Xshell 发布v6 Beta版本,引入会话管理器面板丨附下载 Xshell是一个功能强大的终端模拟器,支持SSH、SFTP、TELNET、RLOGIN和SERIAL。它提供业界领先无法替代的性能和特性集。它有许多对企业用户有用的特性,包括:分页式环境、动态端口转发、自定义键映射、用户定义按钮、VB脚本以及显示2字节字符和支持国际语言的UNICODE终端。
Xshell v6 Beta更新内容:
会话管理器
在版本6中,我们对Xshell的界面做了一些直观的改变。最大的改变是引入了会话管理器面板,用户可以轻松创建、编辑和删除会话文件。现在,会话管理的所有方面以及同时启动多个会话的功能都可以通过会话管理器在Xshell中访问。

可停靠的UI
会话管理器窗口、编辑窗口和其他窗扣可以停靠在Xshell的主窗口中。这为Xshell的可定制配置提供了更多的功能。用户可以简单地拖放窗口。
支持SSH PKCS#11
PKCS#11协议使用户能够使用硬件令牌(HSM)安全地存储私钥,以提高安全性。
主题选择
您现在可以根据需要选择Xshell的颜色和整体主题。
编辑窗口
以前,Xshell只能使用编辑栏向终端发送一行准备好的字符。Xshell 6引入了组合窗口,使用户能够准备多行脚本或字符串,并同时将其传送到当前会话或多个会话中。
突出显示
Xshell 6允许用户使用自定义的文本和背景颜色来区分终端的字符串输出。用户可以轻松地管理他们想要突出显示的关键字,也可以创建分组,以便在特定情况下使用设置的关键字。
ASCII和非ASCII(中文,韩文等)字符的独立字体集成
通常,在某些窗口中,即使使用相同的字体,ASCII字符和非ASCII字符的大小也可能不同。在Xshell 6中,用户可以为不同的语言指定不同的字体,从而获得更加一致和稳定的终端输出。
在网上搜索所选文本
任何在Xshell 6终端中选择的字符串都可以通过用户定义的搜索引擎立即在网上搜索。
各种铃声/闹铃选项
当监视远程服务器时,用户设置警报以通知他们任何改变、错误等。仅使用基于字符串的警报可能不足以吸引用户。Xshell 6的铃声选项提供了各种声音和屏幕效果,以确保用户可以及时得到提醒。
稳定性和性能增强工具
我们增强了跟踪消息的功能,并添加了更多的日志记录选项以便用户可以更高效地识别和诊断连接问题。
试用、下载、了解更多产品信息请点击"咨询在线客服"
未发布 Essential Studio for UWP发布2017 v2,新增甘特图控件 【Essential Studio for UWP最新版点击下载>>>】
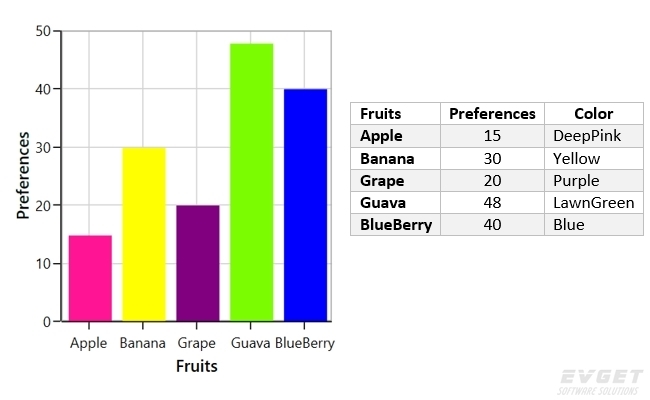
图表
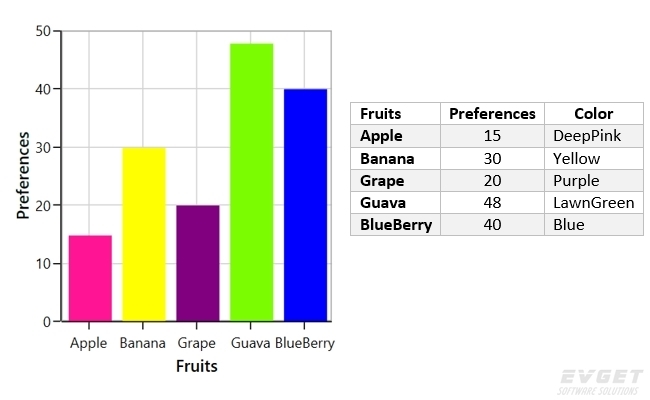
区段颜色设置
图表中的每个段现已支持颜色贴图。

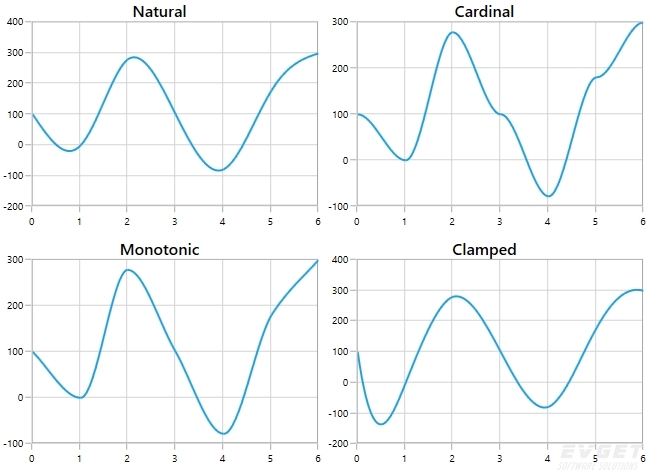
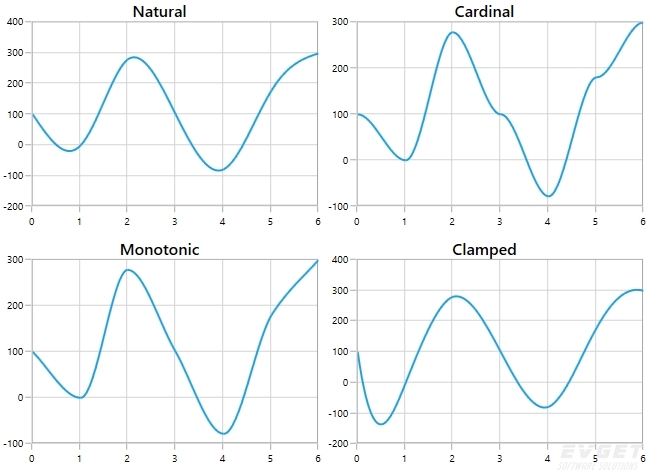
多个样条曲线类型
图表控件现在支持样条区域的多个样条类型。

图表
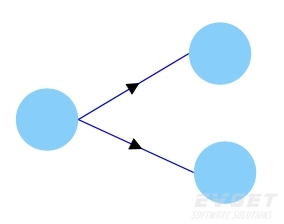
片段装饰
连接器中添加了一种新的装饰元素,以指示连接在另一个连接器或片段上的流动。

PDF
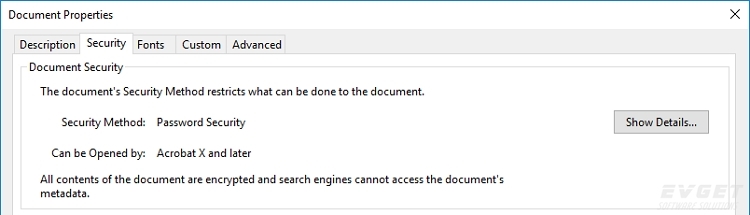
增强PDF安全功能
现在支持PDF 2.0安全功能(AES Revision 6)。

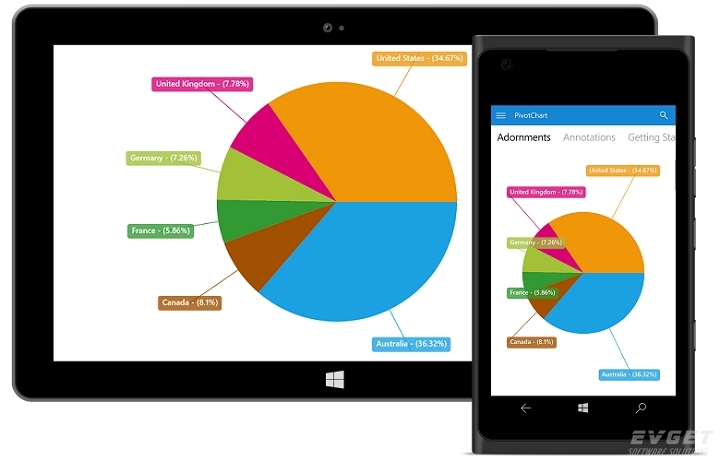
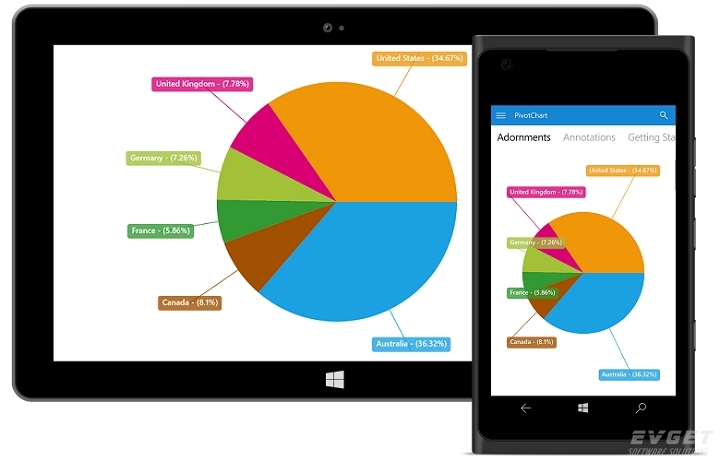
数据透视图表
快速图表类型
在透视图控件中实现了以下快速图表类型:快速列位图、快速条形图、快速行、快速位图、快速步进位图、快速分散位图和快速堆叠列位图。
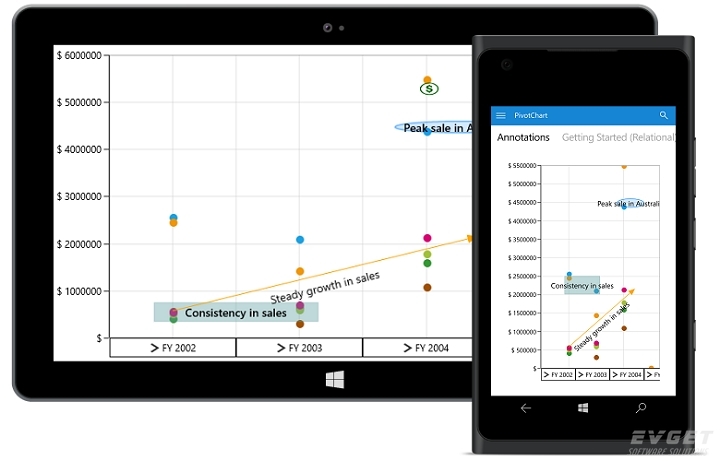
修饰
添加数据透视图修饰以显示与图表细分元素相关的值。

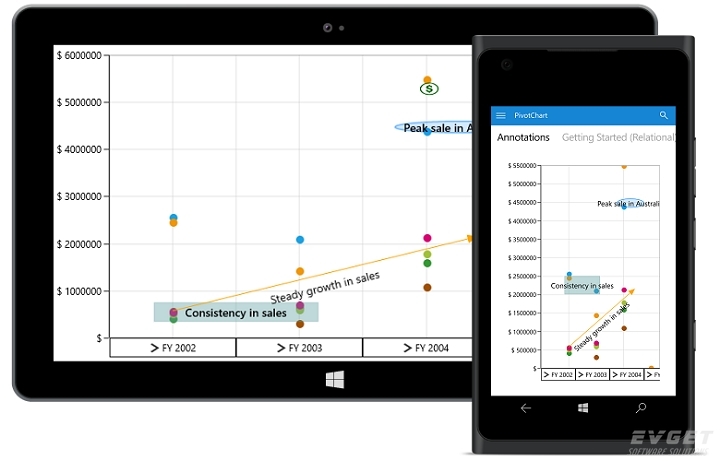
注释
数据透视图注释显示有关绘图区域中特定目标点的图表或系列的元数据。

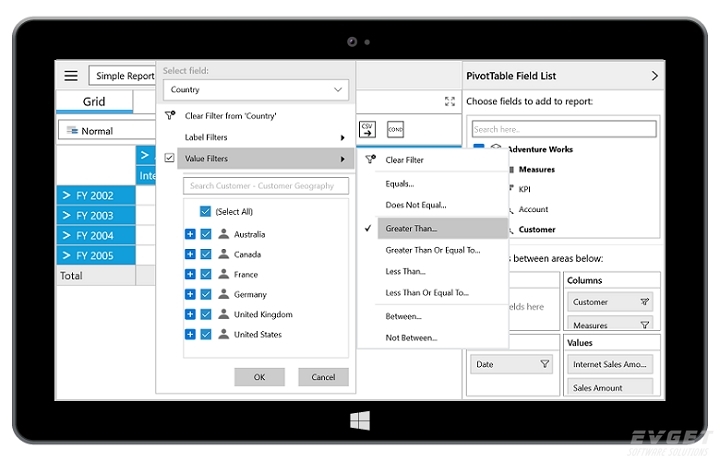
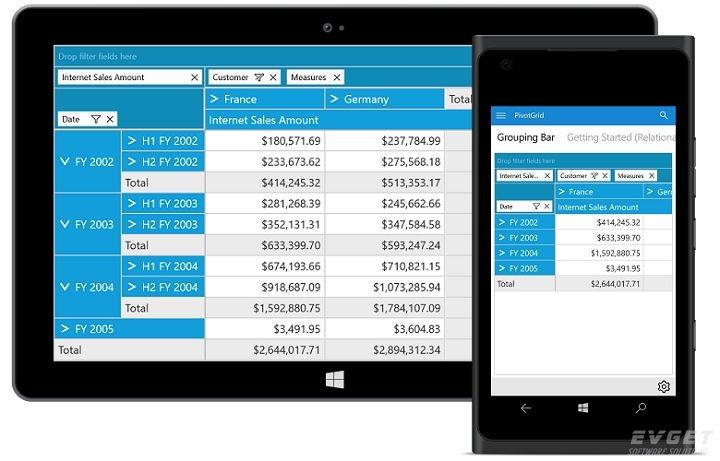
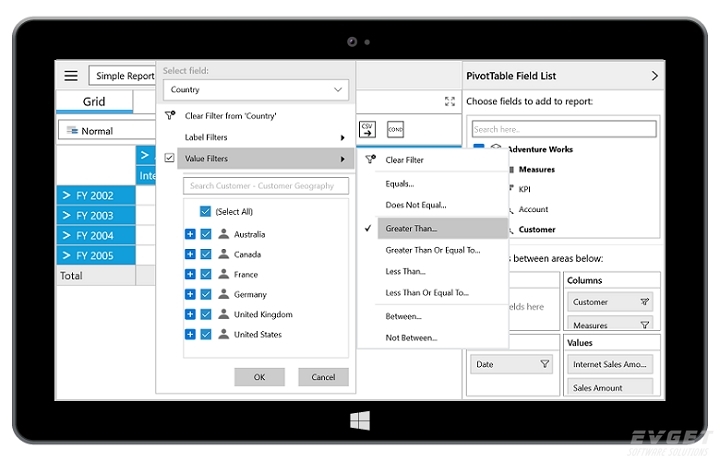
Pivot客户端
标签和值过滤器
Pivot客户端支持按标签和值进行过滤。

延迟更新
Pivot客户端可以仅在需要时更新,而不是在每次UI交互期间更新。
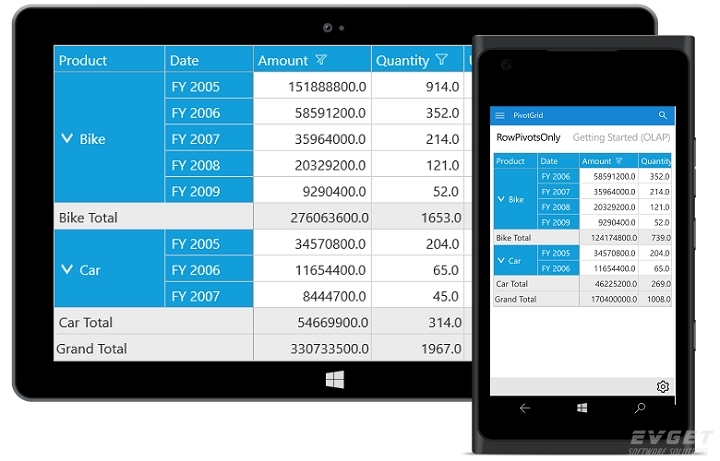
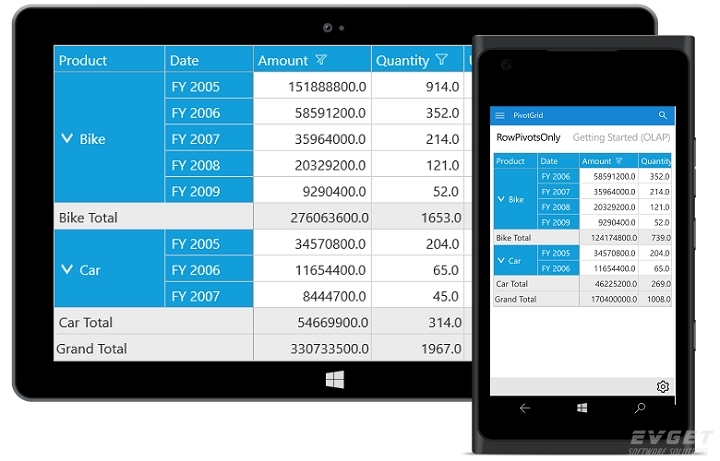
Pivot网格
Pivot行
Pivot网格可以定制为平面网格。

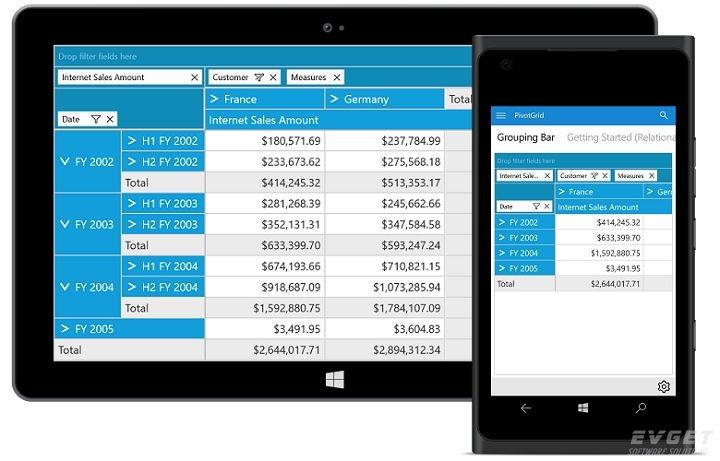
分组栏
Pivot网格提供了一个UI选项来拖动字段、过滤,并在运行时通过分组栏创建Pivot视图。

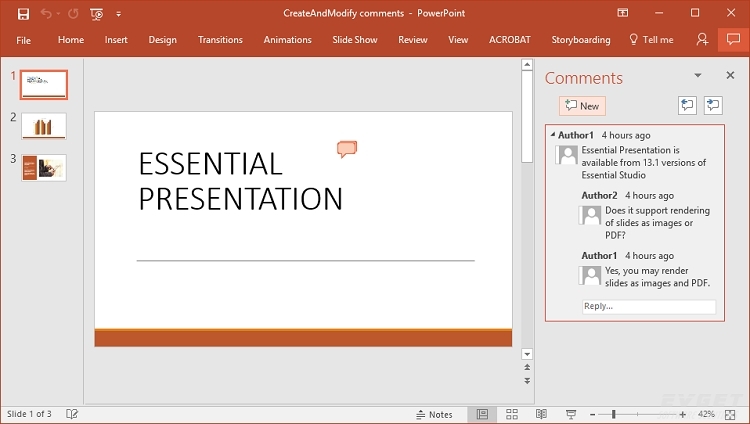
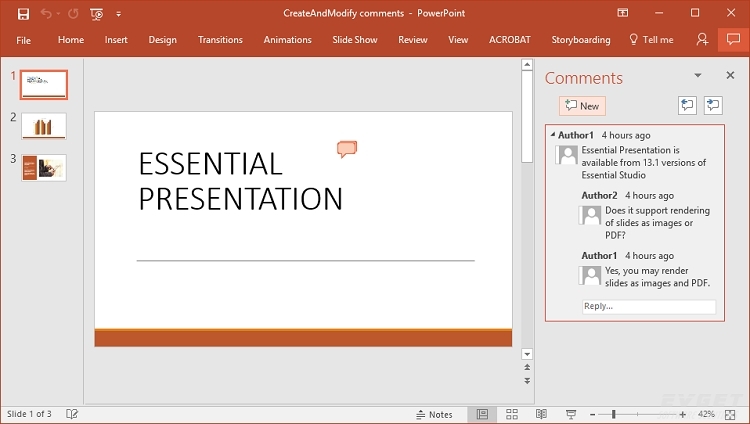
演示
注释功能
可以在PowerPoint演示文稿中创建和修改注释。

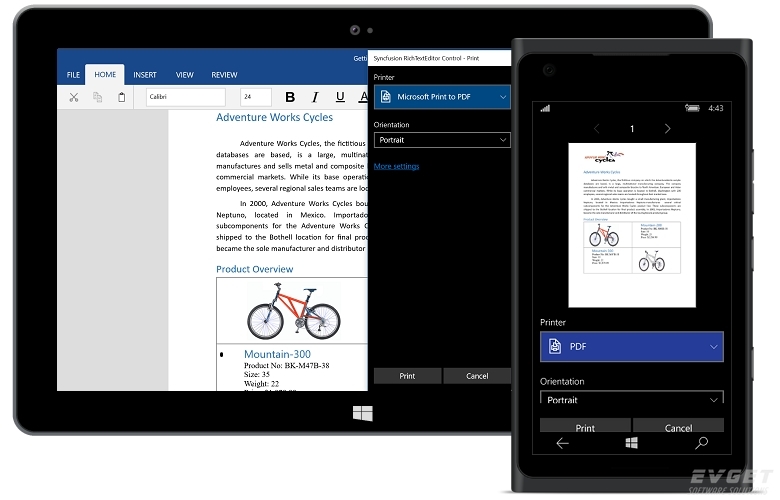
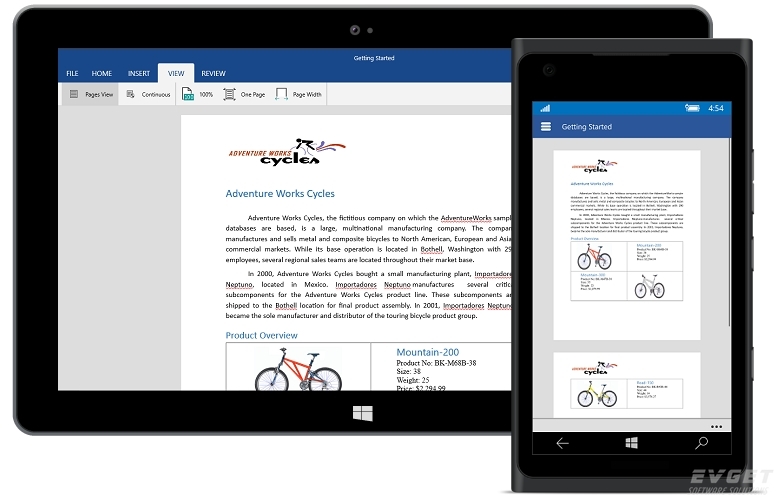
富文本框
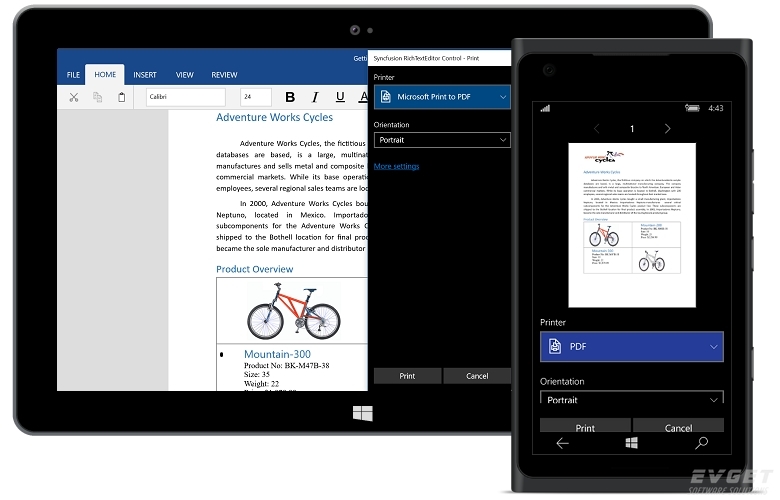
支持打印
富文本框控件现在支持从桌面和移动应用程序中打印文档内容。

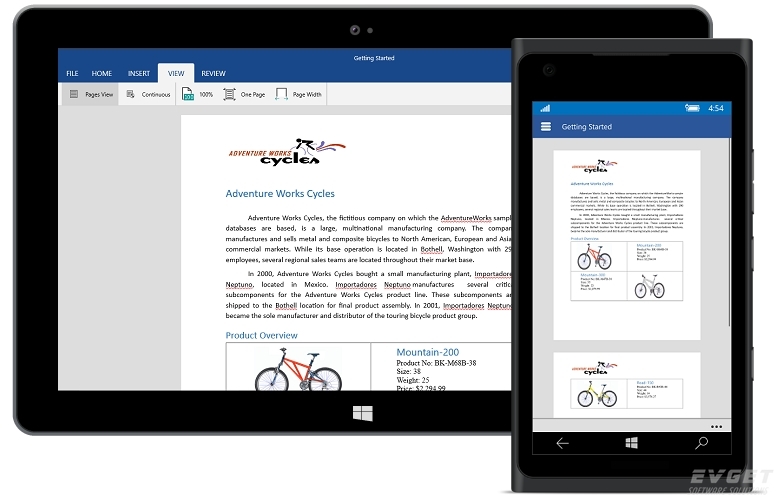
页面布局
富文本框控件支持在移动设备上逐页查看文档内容。

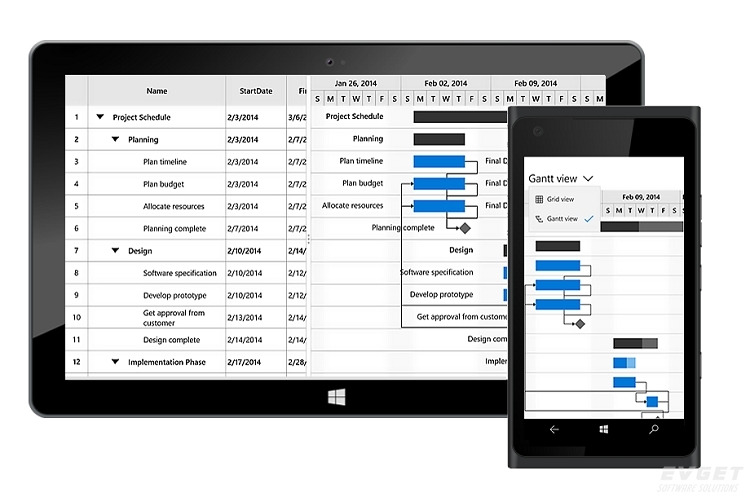
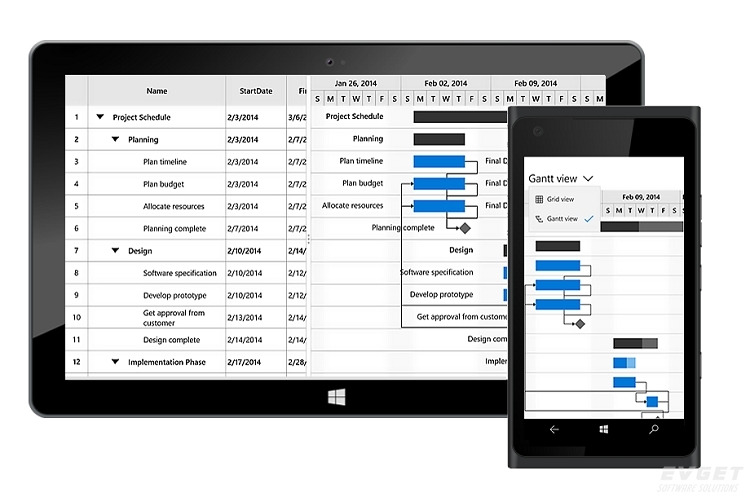
甘特图
甘特图控件用于可视化和编辑项目进度,并跟踪项目进度。它可以帮助你组织和安排项目。你还可以通过编辑、拖动和调整大小等操作来更新项目进度。

主要特征
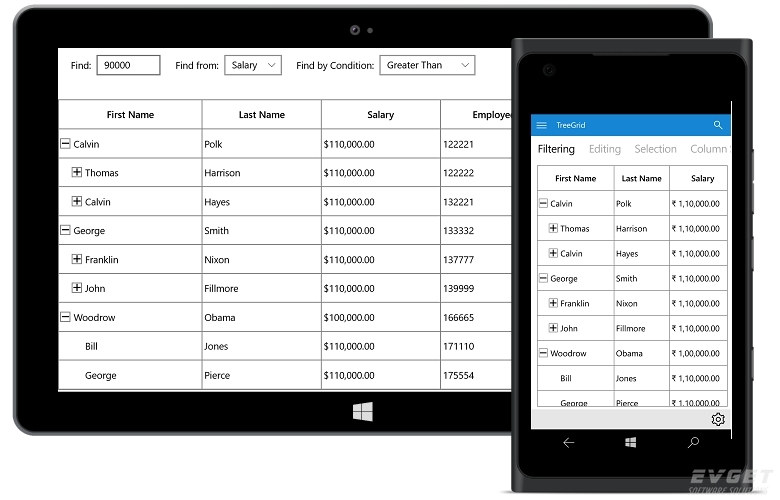
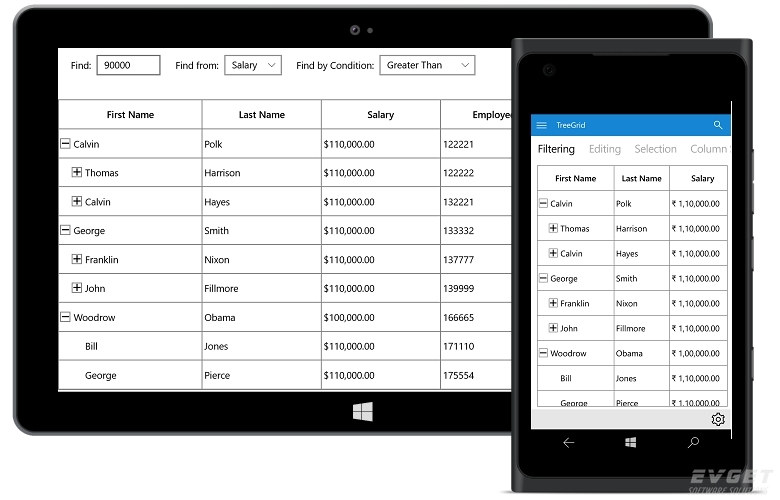
树型网格
过滤
树状网格控件现在支持使用各种过滤器选项,用编程方的式过滤节点。

未发布 3D造型引擎3D ACIS Modeling 发布2018.1.0版本 3D ACIS® Modeler (ACIS) 是 Spatial 久负盛名的 3D 造型引擎,为超过 350 种客户应用程序所采用,全球应用量超过 150 万套。ACIS 采用面向对象的开放 C++ 架构,拥有强大的 3D 造型能力。ACIS 集成了线框、曲面和实体造型的功能,支持流形和非流形拓扑,具备非常丰富的几何运算集,因此非常适用于构建具有混合造型功能的 3D 应用程序。
ACIS不仅具备非常完善的 3D 造型功能,而且灵活性强,可满足各种应用程序要求。此外,3D Modeling 的 ACIS 扩展功能还能满足特定的应用需求,其中包括隐藏线去除、可变形造型、高级遮盖和特征去除。
试用、下载、了解更多产品信息请点击"咨询在线客服"
未发布 备战2018!全球百家优质软件、控件厂商共创“折扣奇迹” 慧都辞旧迎新,备战2018!现慧都科技联合全球百家优质软件、控件厂商共创“折扣奇迹”!界面控件DevExpress、文档工具Aspose、图表报表工具FastReport等优质厂商最低6折起!更多优惠等您来发现!
【活动时间】2017.12.5-2017.12.30
郑重承诺:慧都所售产品均为厂商授权的正版产品,请完全放心!
*想要了解更多优惠信息?请咨询慧都客服>>>
*本活动最终解释权归慧都科技所有
咨询热线: 400-700-1020(免费) 023-66090381
未发布 【更新】支持多种格式音视频的本地.NET组件Audio Sound Recorder for .NET 更新至v9.0.0.0
Audio Sound Recorder for .NET v9.0.0.0更新内容:
新功能
支持播放声音,同时通过鼠标手动滚动波形滚动条。
支持通过外部编码器FdkAac.exe以AAC+格式记录和导出。
支持播放录制声音。
支持对录制声音进行高速播放,可以将声音保持原始速度。
支持以HLS格式(HTTP Live Streaming)进行流媒体回放。
增加了将Wasapi采集或回送设备的立体声录音会话分为两个单声道输出文件的可能性
增加了切换立体声分离录制会话的单声道输出文件的功能
波形分析仪的新选项
- 波形现在可以基于绝对值显示检测到的峰值
- 更多地控制时间标尺上显示的时间字符串的格式
- 可选的自动垂直缩放功能,用于低音量级别的波形
回放期间显示在波形视觉反馈上的峰值现在通过专用事件报告给容器应用程序。
增加了在录制和回放过程中检索峰值电平和RMS(均方根)电平的支持。
增加了从波形分析仪中检索包含波形峰值的缓冲区的可能性
新属性
新方法
CallbackWaveformValueChangeSet
StartSplitFromWasapiCaptureDevice
StartSplitFromWasapiLoopbackDevice
SwitchOutputFilesOnSplit
StreamPeakLevelsGet
RecordedSound.PlaybackRateGet
RecordedSound.PlaybackRateSet
RecordedSound.PlaybackTempoGet
RecordedSound.PlaybackTempoSet
RecordedSound.PlaybackRateRatioGet
RecordedSound.SoundDirectionEnable
RecordedSound.SoundDirectionGet
RecordedSound.SoundDirectionIsEnabled
RecordedSound.SoundDirectionSet
WASAPI.MixerInputDevicePeakLevelsGet
WaveformAnalyzer.AutoZoomEnable
WaveformAnalyzer.SettingsRulersTimeFormatSet
WaveformAnalyzer.PeaksBufferLengthGet
WaveformAnalyzer.PeaksBufferGet
WaveformScroller.PlaybackOnScrollEnable
WaveformScroller.PlaybackOnScrollInfoGet
新事件
新的回调委托
新的类
试用、下载、了解更多产品信息请点击"咨询在线客服"
未发布 【FAQ合集】综合性UI组件库jQWidgets的常见问题 jQWidgets是一个基于jQuery JavaScript的综合性和创新性的HTML5 UI组件库,旨在帮助开发者创建专业、跨平台的Web应用程序,并最大限度的节省开发时间。jQWidgets包含30多种UI组件,是最快的JavaScript UI框架之一。
1、jQWidgets基于什么技术?
jQWidgets是一个100%纯JavaScript脚本库框架,用于创建可在任何设备上运行的现代响应式网站和移动Web应用程序。它基于流行的jQuery库。套件中的所有小部件都是基于jQWidgets核心框架从头开始构建的。该套件不依赖任何jQuery UI。
2、我可以在AngularJS或Bootstrap中使用jQWidgets吗?
可以!jQWidgets可以与AngularJS和Bootstrap很好地集成。您可以找到多个集成示例、文档主题,我们还有Angular和jQWidgets的论坛。我们团队的首要任务是确保jQWidgets与流行的JavaScript框架(如Angular和Bootstrap)进行良好的互通。我们密切关注他们的开发和更新步伐,并及时进行jQWidgets的更新。
3、如何获得jQWidgets许可?
jQWidgets SDK是双重许可的,您可以选择商业和非商业许可。
非商业许可证
如果您想要创建高质量的响应式网站以供个人或非盈利用途使用,您可以在Creative Commons Attribution-NonCommercial 3.0许可证下免费使用jQWidgets 。非商业许可适用于以下情况:
- 如果您正在创建不产生收入的个人网站(包括广告收入)。
- 如果你是一个注册的非营利组织、公立学校和慈善机构。
- 如果您正在测试jQWidgets是否适合您的项目,然后再投入商业许可。
商业许可证
商业许可证适用于商业或政府网站和项目或企业内联网。每个许可证包括从购买之日起一年内的产品更新和免费分发。许可证更新是可选的,只需新许可证的价格的50%。要购买商业许可证,请访问我们的许可证页面。
4、什么是商业网站?
商业网站是指产生任何类型的收入或现金流量的网站。如果您销售产品、广告、提供服务或商业业务,那么您的网站是商业的。公司网站也是商业的,即使它不出售任何东西,因为它是针对一家营利性公司。
5、如何定义一个开发人员?
直接或间接使用jQWidgets开发应用程序、网站或其他产品的每个人都被视为开发人员。
6、我可以用jQWidgets开发人员或企业许可证创建多少个网站或项目?
这个是不限数量的,许可证是永久的,包括免版税的分发。
7、我需要支付你的版税吗?
jQWidgets不收取版税或SaaS费用。
8、你提供有额外的升级服务吗?
是的。请联系我们的销售团队sales@jqwidgets.com了解更多信息。
未发布 矢量图形引擎库VectorDraw Developer Framework更新至v7.7012.1.1,周年8.5折限时特惠!
VectorDraw Developer Framework(VDF)v7.7012.1.1更新内容:
WebJS
新增需求(7.7012.0.1)
新增需求(7.7012.0.3)
新增需求(7.7012.0.5)
新增需求(7.7012.0.7)
新增需求(7.7012.0.9)
漏洞(7.7012.0.1)
漏洞(7.7012.0.2)
漏洞(7.7012.0.3)
漏洞(7.7012.0.4)
漏洞(7.7012.0.9)
通常( 7.7012.0.5)
通常( 7.7012.0.7)
Converter
新增需求(7.7012.0.5)
漏洞(7.7012.0.5)
漏洞(7.7012.0.9)
vdDXF
漏洞(7.7012.0.5)
Engine
新增需求(7.7012.0.1)
新增需求(7.7012.0.4)
新增需求(7.7012.0.5)
70001155 启用opengl反斜杠的细线
70001157 以2D线模式应用部分剪辑
新增需求(7.7012.0.7)
70001176 MText改进
70001185 禁用默认屏幕显示的新方法
新增需求(7.7012.0.8)
新增需求(7.7012.0.9)
漏洞(7.7012.0.1)
漏洞(7.7012.0.2)
70001114 手柄选择未正确更新,并且屏幕上仍然显示
70001116 UpdatePropertiesFromPrinter丢失纸张信息
70001117 实用程序GetLineTypeDlg的Wrapper不会返回正确的行类型
漏洞(7.7012.0.3)
70001125 删除特定折线中的RemoveInLinePoints
70001126 3DPolyline未正确导入
70001137 在WPF数字键控中的控制功能可以使5位数字达到9位
70001140 3D pollyine在DXF 12中无法正确保存
70001141 将特定的Poly Hatches保存到DXF会导致生成无效的DXF
漏洞(7.7012.0.4)
漏洞(7.7012.0.5)
70001151 MText对象不符合BoxWidth
70001154 ActiveTextHorJustify文本命令的问题
70001158 当在ATI卡中使用OpenGL设置EdgeColor时,不正确的行将被渲染
70001161 vdInsert与AligneToView未正确选择
漏洞(7.7012.0.6)
漏洞(7.7012.0.7)
70001170 vdSelection选择所有的问题
70001173 VDF ActiveX 64位指针问题
70001175 dwg未以vds格式正确导出
70001181 Mtext命令无法正常使用特定文本
70001184 忽略MaxBmpMemorySize for x86应用程序
漏洞(7.7012.0.8)
漏洞(7.7012.0.9)
2017慧都十四周年狂欢搞事情!砸金蛋100%抽现金红包、满额豪送iPhone X、iPhone 8、DevExpress汉化免费送、团队升级培训套包劲省10万元......更多惊喜等您来探索!